MEMBUAT BANNER ANIMASI DENGAN PHOTOSHOP
Jika kita surfing di internet , beberapa situs menyediakan pembuatan banner secara otomotis langsung dari web tersebut. tapi kadang tidak sesuai dengan keinginan kita. Nah, jika kita merasa tidak puas, alangkah baiknya kita mencoba kreasi sendiri. Berikut sy akan berikan tutorial sederhananya, nantinya Anda bisa kembangkan lebih jauh lagi..
Banner yang akan sy buat adalah tentang kampanye perlindungan penyu di Indonesia. Jadi yang perlu sy siapkan di sini cukup gambar penyu, dan laut sebagai backgroundnya. Anda bisa mengganti dengan yang lain sesuai dengan selera Anda.
STEP 1.
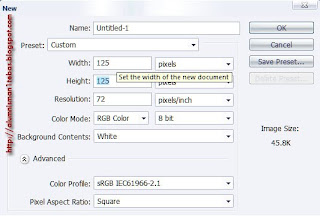
Buka photoshop , buat kanvas (ctrl +N) dengan ukuran 125 x 125 pixel (biasa banner iklan pake ukuran ini)
Setting default warna foreground & background dengan menekan tombol D

STEP 2.
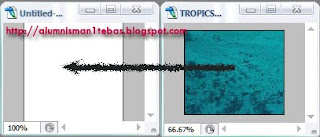
Siapkan gambar lautan (ambil bagian laut yang Anda inginkan dengan meng “crop” bagian tersebut
 Atur ukuran gambar laut tadi secara manual, agar sesuai dengan ukuran kanvas
Atur ukuran gambar laut tadi secara manual, agar sesuai dengan ukuran kanvasSTEP 3.
Buka file gambar penyu, lakukan seleksi terhadap penyu tersebut dengan menggunakan pen tool, jika sudah selesai klik kanan > make selection = 1 > lalu drag ke gambar yang udah kita tambahin laut tadi.
Hasilnya seperti ini.

CATATAN:
Background tidak mengikat, Anda bisa langsung menggunakan gambar yang sudah ada, tanpa perlu melakukan STEP 2 & 3 ini.
Sekarang kita siapkan kalimatnya..
STEP 4.
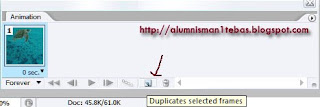
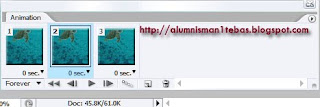
Buka klik menu Window > centang bagian Animation. Lakukan duplikasi frame dengan mengklik duplicate selected frame pada plat animation, seperti gambar di bawah ini.

Hasilnya kaya gini…

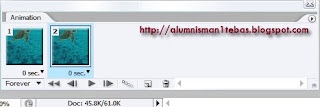
Di sini sy akan membuat animasi tulisan yang saling bergantian. Kalimat pertama adalah “LET’S SAVE THE LAST SEA TURTLES” sedangkan kalimat yang kedua adalah “MARI SELAMATKAN MEREKA DARI ANCAMAN KEPUNAHAN” dan terakhir “They Won’t Survive Without our Help…”. Karena ada tiga kalimat yang saling bergantian muncul, maka kita bikin frame 1 lagi dengan mengklik “Tween animation frame” letaknya samping kanan tombol duplicate tadi, isi dengan angka 1 pada “frames to add” artinya Anda menambah 1 frame pada animasi Anda.
Hasilnya seperti ini.

KALIMAT PERTAMA
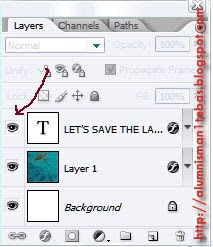
Ketikan kalimat pertama pada layer 1.
Atur warna, font, dan ukuran sesuai dengan keinginan Anda..
Hasilny seperti ini.

KALIMAT KEDUA
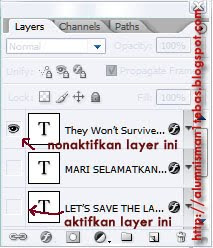
Sebelum kita mengetikan kalimat kedua, nonaktifkan dulu layer tulisan pertama dengan menekan tombol mata (letaknya di samping layer), seperti di bawah ini. Fungsinya adalah menyembunyikan layer tersebut.
 Jika sudah lakukan langkah seperti Anda membuat kalimat pertama tadi. Hasilnya akan seperti ini..
Jika sudah lakukan langkah seperti Anda membuat kalimat pertama tadi. Hasilnya akan seperti ini..
KALIMAT KETIGA
Sebelum kita mengetikan kalimat ketiga, nonaktifkan dulu layer tulisan kedua, dengan menekan tombol mata (letaknya di samping layer), Fungsinya adalah menyembunyikan layer tersebut.
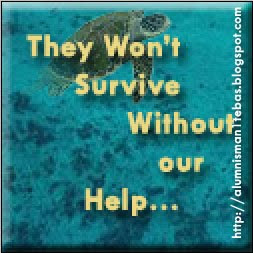
Ketikan kalimat ketiga sehingga hasilnya seperti dibawah ini.
 Nieh saatnya bikin animasi tulisannya…
Nieh saatnya bikin animasi tulisannya…STEP 5.
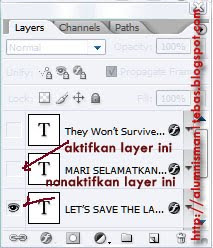
Pada animation, klik frame pertama > nonaktifkan layer kalimat ketiga (tekan tombol mata) > aktifkan layer kalimat pertama (munculkan tombol matanya), seperti gambar berikut.

STEP 6.
Pada animation, klik frame kedua > nonaktifkan layer kalimat pertama (tekan tombol mata), aktifkan layer kalimat kedua seperti gambar berikut.
 STEP 7.
STEP 7.Pada animation, klik frame ketiga > nonaktifkan layer kalimat pertama (tekan tombol mata) > aktifkan layer kalimat ketiga (munculkan tombol matanya), seperti gambar berikut.
 Maka hasilnya di plat animation akan seperti dibawah ini.
Maka hasilnya di plat animation akan seperti dibawah ini. STEP 8.
STEP 8.Terakhir setting durasi animasinya seperti gambar di bawah ini..
 Simpan dengan cara mengklik file > save for web > nama file > save. Format gambar dalam bentuk gif. Jika Anda simpan dalam bentuk JPEG, maka animasi tulisan tidak aka ada…
Simpan dengan cara mengklik file > save for web > nama file > save. Format gambar dalam bentuk gif. Jika Anda simpan dalam bentuk JPEG, maka animasi tulisan tidak aka ada…Setelah semua selesai hasilnya akan seperti di bawah ini.
MODIFIKASI BACKGROUND GAMBAR DENGAN EFEK BLUR
Pada postingan kali ini, giliran backgroundnya yang akan kita berikan sedikit efek biar kelihatan lebih menarik. Beberapa teknik blur yang ingin saya sampaikan di sini adalah Radial Blur,
Yuks, kita intip tutorialnya..
A. EFEK RADIAL BLUR
Step 1.
Buka gambar yang ingin Anda ubah backgroundnya. Di sini saya pake hewan Langka Penyu Hijau (Chelonia midas) yang terancam punah. Saya ingin membuatnya lebih menarik. Jika sudah, lakukan duplikasi foto tersebut.
Step 2.
Pada layer duplikasi,seleksi penyu tersebut dengan Polygonal Lasso Tool (lakukan pada objek fotonya ya,,,!).
Step 3.
Jika sudah, klik Select > Inverse, dan dilanjutkan dengan menekan tombol delete (biar background hasil duplicate tadi terhapus).
Hilangkan seleksi dengan klik Select > Deselect.
Step 4.
Sekarang kita beralih ke layer background.
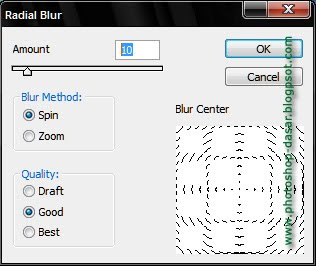
Klik Filter > Blur > Radial Blur, masukkan angka 10 pada amount truss OK kan.
 Gabungkan kedua layer tesebut dengan ctrl+E+klik Layer duplicate (layer hasil seleksi tadi).
Gabungkan kedua layer tesebut dengan ctrl+E+klik Layer duplicate (layer hasil seleksi tadi).Hasilnya seperti di bawah ini..

B. EFEK TEXTURIZER
Step 1.
Buka gambar yang ingin Anda ubah backgroundnya. Di sini saya pake hewan Langka Penyu Hijau (Chelonia midas) yang terancam punah. Saya ingin membuatnya lebih menarik. Jika sudah, lakukan duplikasi foto tersebut.
Step 2.
Pada layer duplikasi,seleksi penyu tersebut dengan Polygonal Lasso Tool (lakukan pada objek fotonya ya,,,!).
Step 3.
Jika sudah, klik Select > Inverse, dan dilanjutkan dengan menekan tombol delete (biar background hasil duplicate tadi terhapus).
Hilangkan seleksi dengan klik Select > Deselect.
Step 4.
Sekarang kita beralih ke layer background.
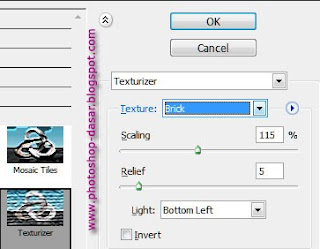
Klik Filter > Texture >Texturizer, atur sesuai dengan gambar di bawah ini.
 Gabungkan kedua layer tesebut dengan ctrl+E+klik Layer duplicate (layer hasil seleksi tadi).
Gabungkan kedua layer tesebut dengan ctrl+E+klik Layer duplicate (layer hasil seleksi tadi).Hasilnya seperti di bawah ini..

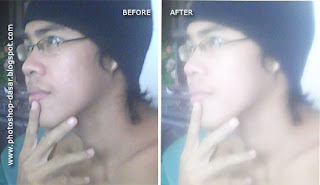
PERBAIKI KUALITAS FOTO ANDA DENGAN EFEK BLUR
Ada beberapa cara untuk memperbaiki kualitas foto yang kurang bagus. Salah satunya adalah dengan sedikit memberikan efek blur pada foto tersebut.
Yuuks kita intip step by stepnya..
Buka file yang ingin Anda reparasi (kaya mesin aja pake reparasi..wkwkwk)..
Duplicate file tersebut dan lakukan langkah berikut ini.
A. Efek Gaussian Blur
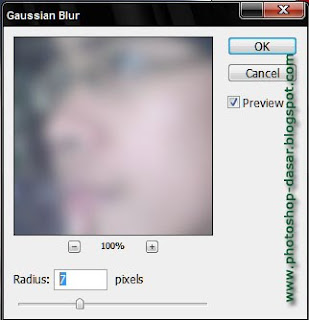
Pada layer hasil duplicate tadi, pilih Filter > Blur > Gaussian Blur, masukkan nilai radius sesuai dengan keinginan Anda.
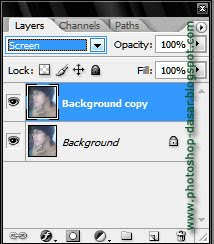
 Masih pada layer yang sama, ubah opsi Blendingnya dari Normal menjadi Screen..
Masih pada layer yang sama, ubah opsi Blendingnya dari Normal menjadi Screen.. Bisa dibandingkan hasilnya kaya gini nie…
Bisa dibandingkan hasilnya kaya gini nie…
B. EFEK MOTION BLUR
Caranya kurang lebih sama dengan yang di atas. Hanya beda efek blur saja..
Buka file foto Anda, dan lakukan duplicate foto tersebut (Ini yang akan kita edit nantinya)
Pada layer hasil duplicate tadi, klik Filter > Blur > Motion Blur, masukkan nilai radius sesuai dengan keinginan Anda.
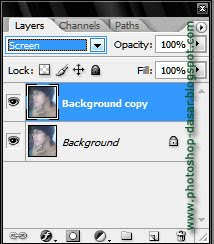
 Lanjutkan dengan mengubah opsi Blendingnya dari normal menjadi Screen..
Lanjutkan dengan mengubah opsi Blendingnya dari normal menjadi Screen..  Bisa dibandingkan haslnya kaya gini nie..
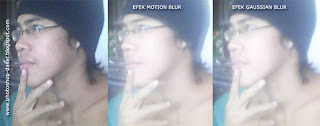
Bisa dibandingkan haslnya kaya gini nie.. Jika ketiganya kita bandingin seperti kaya ini nie…
Jika ketiganya kita bandingin seperti kaya ini nie… Tinggal milih, mo pake efek mana untuk memperbaiki kualitas foto Anda…?
Tinggal milih, mo pake efek mana untuk memperbaiki kualitas foto Anda…?Tutorialnya sederhana saja, tapi hasilnya belum tentu sesederhana yang kita bayangin. Seperti kata Mas Sigit Eko (Ilmu Photoshop): “Cara yang simple blum tentu jelek hasilnya..”
MEMBUAT EFEK TULISAN TERBAKAR PADA DAUN
Sebenarnya saya kemaren ingin bikin efek tulisan basah pada daun (belajar tutorial dari Mbah Dewo), eh jadinya Cuma kaya gambar ini (namanya juga newbie…).
Berikut tutorialnya:
Step 1.
Buka file yang akan dijadikan background gambar (saya pake gambar daun pisang)
Step 2.
Buat layer baru: Layer > New Layer (Cara cepatnya tekAn aja Shift+ctrl+N), cat layer dengan warna putih
%$^#... udah apa belum nie..?
Lanjut..!
Step 3.
Buatlah tulisan dan warnai dengan warna hitam. Font terserah, tidak mengikat, kata Mbah Dewo jangan font yang kesannya formal & kaku,..
Di sini saya menulis Personality Plus (buku favorit saya).
Atur font size, posisi (klik move tool) sesuai dengan selera..
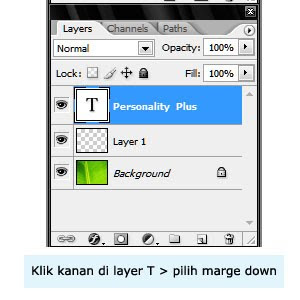
Step 4.
Gabungkan layer tulisan dengan layer 1 (layer yang teman cat warna putih) dengan menekan ctrl+E+layer tulisan )atau dapat juga dengan mengklik kanan layer tulisan & pilih Merge Down.
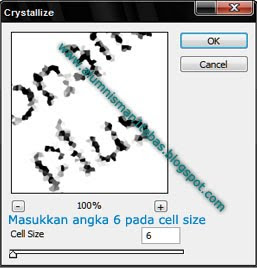
 Step 5
Step 5Berikan efek pada layer yang udah digabung tadi. Klik filter > pixelate > crsystallize.
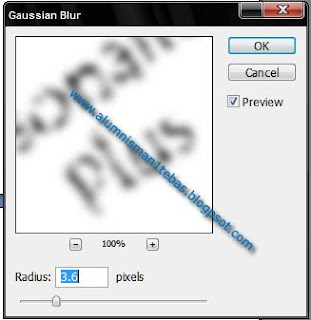
 Step 6.
Step 6.Biar keliatan macho tapi anggun (kaya apa tu ?) berikan efek blur pada layer tadi. Pilih Filter > Blur > Gussian Blur. Isikan angka 3.6 pada radius (tergantung ukuran dan jenis font yang di pake). Sesuaikan dengan keinginan teman..
 Step 7.
Step 7.Selanjutnya kita bikin tulisan tadi menjadi kaya kertas terbakar. Pilih menu Image > Adjustment > Auto Levels. Selanjutnya pilih Image > Adjustment > Levels, Ubah channel menjadi Red dan masukkan angka sesuai pada gambar (silakan teman berkreasi di sini).
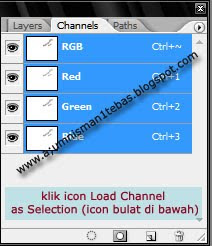
 Step 8.
Step 8.Aktifkan palet channel (samping palet layer) dengan mengklik icon Load Channel as Selection. Fungsinya untuk menyeleksi tulisan yang udah kita make over tadi..

Hasilnya kayak ini.
 Step 9.
Step 9.Klik kembali palet layer, selanjutnya tekan delete untuk menghapus cat putih tadi. Truss Select > Deselect untuk menghilangkan seleksi.
Step 10.
Biar menyesuaikan dengan background gambar, kita lakukan transformasi random tulisan tentunya di layer 1 ya. Klik Edit > Transform > Warp. Lakukan kreasi sesuai dengan keinginan teman dengan menarik titik2x yang ada pada tulisan.
Selesai deh…
 Ini kali pertamanya saya posting tentang photoshop. Itung2x buat nambahin konten blog saya…
Ini kali pertamanya saya posting tentang photoshop. Itung2x buat nambahin konten blog saya…Mohon di isi kotak komentarnya ya,,,!!
MEMBUAT FRAME FOTO SEDERHANA
 Kali ini saya ingin share tutorial bikin frame/bingkai foto yang bisa dibilang masih jadul gitu (tapi fotonya ga jadul lho..).
Kali ini saya ingin share tutorial bikin frame/bingkai foto yang bisa dibilang masih jadul gitu (tapi fotonya ga jadul lho..).Anda bisa pake foto apa saja, asal jangan foto ngeres ya.. postingan kali ini saya pake foto cwe yang pernah deket ama saya (tapi sekarang ga lagi lho,,,).
Langsung aja tutorialnya.
Step 1.
Buat kanvas dengan ukuran 500 x 400 pixels. Ini terserah teman.
Buat layer baru (Layer 1) dengan menekan ctrl+shift+N, lalu cat dengan warna putih (warna nie tar jadi warna latar fotonya setelah dimanipulasi).
Step 2.
Buka foto yang Anda inginkan, lanjutkan dengan mendrag (tekan move tools, tahan & drag) foto tersebut ke kanvas yang kita bikin tadi. Jika berhasil ini akan jadi Layer 2 nya..
Step 3.
Klik Layer 2, lakukan seleksi dengan Rectangular Marquee Tool seperti pada gambar di bawah ini. Lanjutkan dengan mengklik Select > Inverse.
 Step 4.
Step 4.Selanjutnya kita bikin framenya..Klik tombol Edit in Quick Mask Mode pada jendela sidebar kiri (atau bisa langsung tekan tombol Q).
 Step 5.
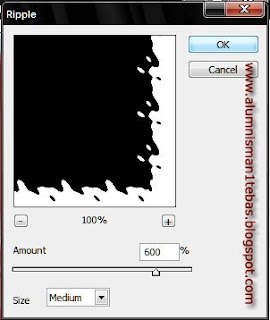
Step 5.Ini masih tetap pada Layer 2 ya. Klik Filter > Distort > Ripple, masukkan angka sesuai keinginan Anda. Di sini saya pake 600.
 Step 6.
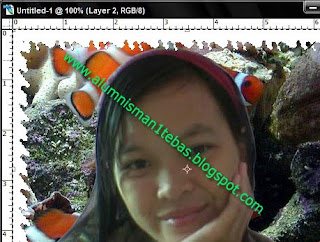
Step 6.Matikan Quick Mask dengan menekan tombol Q kembali. Lanjutkan dengan menekan tombol delete pada keyboard..Fungsinya mehapus bagian yang terseleksi tadi, yang nantinya akan dijadikan frame foto.
Hilangkan seleksi dengan klik Select > Deselect
 Step 7.
Step 7.Terakhir klik kanan pada Layer 2, pilih Blending Option > Drop Shadow: masukkan angka Distance 10, Spread 5, Size 5. Lakukan Merge layer dengan mengklik kanan Layer 2 > Marge Down.
Tinggal di save..
Sampe di sini udah selesai..
 Jangan lupa komentarnya ya…!!
Jangan lupa komentarnya ya…!!EFEK TULISAN TRANSPARAN
Ini adalah tutorial yang paling sederhana dalam mebuat efek tulisan transparan. Yuks kita telusuri step by stepnya.
Step 1.
Buatlah tulisan dengan font Vivaldi (biar keliatan klasik, sesuaikan juga dengan background yang bakal Anda pilih nantinya).
Atur ukuran font 60, dan warnai dengan warna putih.
Step 2.
Klik kanan pada layer tulisan, pilih Blending Option, ganti Bland Mode dengan Multiply
Step 3
Pada bagian Bevel and Emboss: atur percentase Opacity Highlight Mood menjadi 100%, persentase Shadow Mode menjadi 40%
Jangan di OK kan dulu, klik Stroke, ganti Color menjadi warna Hitam, ubah Size dan Opacity nya masing2x menjadi “1” dan 10%.
Step 4
Pada bagian Bevel and Embos, klik Countour, ubah persentasenya menjadi 100%
Setting lagi Color Overlay, ganti warnanya menjadi biru dengan kode 0124fc, terakhir jadikan Opacity nya menjadi 10% saja.
Selesai….Hasilnya kayak gini nie..
MEMBUAT ANIMASI TULISAN BERGERAK DENGAN PHOTOSHOP
Bikin kanvas 200 x 200 pixels. Ini hanya contoh sederhana lho..
Step 2
Aktifkan menu Animation dengan mengklik Window > Animation.
Step 3.
Bikin tulisan yang sesuai dengan keinginan teman.. Di sini saya menulis The Magic of Thinking Big David J. Schwartz.
Atur ukuran, jenis, warna font sesuai dengan selera teman, bila perlu poles sedikit dengan menyeting blending option (klik kanan layer tulisan pilih blending option), lalu centang yang teman inginkan.
Kalau udah kita lanjut ke step 4.
Step 4.
Arahkan pandangan teman pada window animasi yang kita munculkan tadi.
Lakukan duplikasi frame dengan mengklik icon Duplicates Selected Frames, letaknya pada bagian kanan bawah window animasi (sampingnya icon tong sampah/delete).
Step 5.
Sekarang kita bikin animasinya,,
Arahkan mouse teman ke frame 1. Jika ingin menggerakkan tulisan “The Magic…” dari kiri ke kanan maka teman harus menggeser tulisan tersebut ke sebelah kiri sampai tidak kelihatan gitu deh,,
Begitu juga dengan tulisan “David…”, kita bikin dia berlawan maka yang 1 ini harus disembunyiin di sebelah kanan ya..
Contohnya kaya di bawah ini nie..
 Tulisan pada gambar saya munculin dikit, tapi tar bikinnya di sembunyiin sampe ga keliatan lagi ya..!!
Tulisan pada gambar saya munculin dikit, tapi tar bikinnya di sembunyiin sampe ga keliatan lagi ya..!!
Step 6
Selanjutnya arahkan mouse ke frame 2. Perlakuannya sama dengan frame 1 tadi, penempatanya aja beda. Sekarang kita geser tulisan “The Magic..” ke kanan sampe ga ke liatan (biar tar ia bergerak dari kiri ke kanan), sedangkan tulisan “David..” kita geser ke kiri sampe ga keliatan juga (tar ia bergerak dari kanan ke kiri).
Gambarnya kaya ini nie..

Kalau gesernya susah, bisa pake tombol panah kiri kanan atas bawah pada keyboard..
Step 7.
Frame yang kita bikin tadi adalah awal (frame 1) dan akhir (frame 2) animasi tulisan. Sekarang kita tambahin lagi framenya dengan menekan icon Tween pada window Animation (letaknya sebelah kiri icon Duplicates tadi).
Masukkan angka 5 pada Frames to add.
Teman bisa tes dengan menekan tombol play masih pada window yang sama..
Teman bisa menyeting kembali waktu yang dibutuhkan untuk perpindahan frame yang satu ke yang lainnya (semakin besar durasi waktu, semakin lama perpindahan antar frame)..
Atau dapat juga menambah frame dengan menekan icon Tween tadi (semakin banyak icon, animasi semakin lambat)
Step 8.
Terakhir kita save dengan mengklik file > save for web dan formatnya adalah .gif (graphic interchange format)
Kelar deh…
Jangan lupa komentarnya ya…











