MEMBUAT BANNER ANIMASI DENGAN PHOTOSHOP
Jika kita surfing di internet , beberapa situs menyediakan pembuatan banner secara otomotis langsung dari web tersebut. tapi kadang tidak sesuai dengan keinginan kita. Nah, jika kita merasa tidak puas, alangkah baiknya kita mencoba kreasi sendiri. Berikut sy akan berikan tutorial sederhananya, nantinya Anda bisa kembangkan lebih jauh lagi..
Banner yang akan sy buat adalah tentang kampanye perlindungan penyu di Indonesia. Jadi yang perlu sy siapkan di sini cukup gambar penyu, dan laut sebagai backgroundnya. Anda bisa mengganti dengan yang lain sesuai dengan selera Anda.
STEP 1.
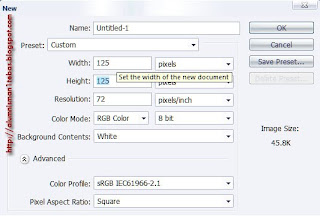
Buka photoshop , buat kanvas (ctrl +N) dengan ukuran 125 x 125 pixel (biasa banner iklan pake ukuran ini)
Setting default warna foreground & background dengan menekan tombol D

STEP 2.
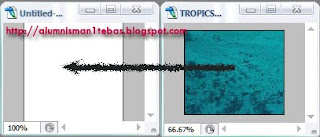
Siapkan gambar lautan (ambil bagian laut yang Anda inginkan dengan meng “crop” bagian tersebut
 Atur ukuran gambar laut tadi secara manual, agar sesuai dengan ukuran kanvas
Atur ukuran gambar laut tadi secara manual, agar sesuai dengan ukuran kanvasSTEP 3.
Buka file gambar penyu, lakukan seleksi terhadap penyu tersebut dengan menggunakan pen tool, jika sudah selesai klik kanan > make selection = 1 > lalu drag ke gambar yang udah kita tambahin laut tadi.
Hasilnya seperti ini.

CATATAN:
Background tidak mengikat, Anda bisa langsung menggunakan gambar yang sudah ada, tanpa perlu melakukan STEP 2 & 3 ini.
Sekarang kita siapkan kalimatnya..
STEP 4.
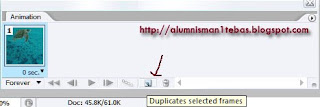
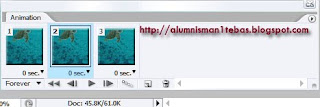
Buka klik menu Window > centang bagian Animation. Lakukan duplikasi frame dengan mengklik duplicate selected frame pada plat animation, seperti gambar di bawah ini.

Hasilnya kaya gini…

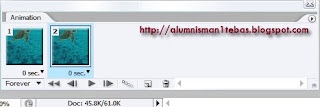
Di sini sy akan membuat animasi tulisan yang saling bergantian. Kalimat pertama adalah “LET’S SAVE THE LAST SEA TURTLES” sedangkan kalimat yang kedua adalah “MARI SELAMATKAN MEREKA DARI ANCAMAN KEPUNAHAN” dan terakhir “They Won’t Survive Without our Help…”. Karena ada tiga kalimat yang saling bergantian muncul, maka kita bikin frame 1 lagi dengan mengklik “Tween animation frame” letaknya samping kanan tombol duplicate tadi, isi dengan angka 1 pada “frames to add” artinya Anda menambah 1 frame pada animasi Anda.
Hasilnya seperti ini.

KALIMAT PERTAMA
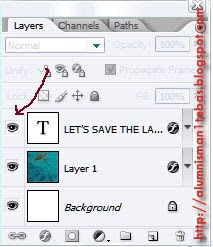
Ketikan kalimat pertama pada layer 1.
Atur warna, font, dan ukuran sesuai dengan keinginan Anda..
Hasilny seperti ini.

KALIMAT KEDUA
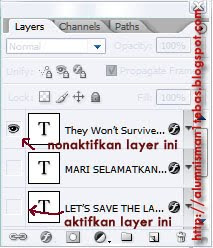
Sebelum kita mengetikan kalimat kedua, nonaktifkan dulu layer tulisan pertama dengan menekan tombol mata (letaknya di samping layer), seperti di bawah ini. Fungsinya adalah menyembunyikan layer tersebut.
 Jika sudah lakukan langkah seperti Anda membuat kalimat pertama tadi. Hasilnya akan seperti ini..
Jika sudah lakukan langkah seperti Anda membuat kalimat pertama tadi. Hasilnya akan seperti ini..
KALIMAT KETIGA
Sebelum kita mengetikan kalimat ketiga, nonaktifkan dulu layer tulisan kedua, dengan menekan tombol mata (letaknya di samping layer), Fungsinya adalah menyembunyikan layer tersebut.
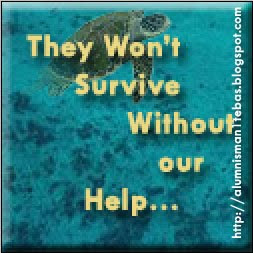
Ketikan kalimat ketiga sehingga hasilnya seperti dibawah ini.
 Nieh saatnya bikin animasi tulisannya…
Nieh saatnya bikin animasi tulisannya…STEP 5.
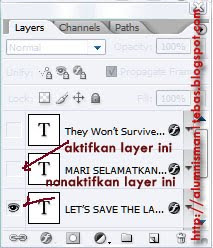
Pada animation, klik frame pertama > nonaktifkan layer kalimat ketiga (tekan tombol mata) > aktifkan layer kalimat pertama (munculkan tombol matanya), seperti gambar berikut.

STEP 6.
Pada animation, klik frame kedua > nonaktifkan layer kalimat pertama (tekan tombol mata), aktifkan layer kalimat kedua seperti gambar berikut.
 STEP 7.
STEP 7.Pada animation, klik frame ketiga > nonaktifkan layer kalimat pertama (tekan tombol mata) > aktifkan layer kalimat ketiga (munculkan tombol matanya), seperti gambar berikut.
 Maka hasilnya di plat animation akan seperti dibawah ini.
Maka hasilnya di plat animation akan seperti dibawah ini. STEP 8.
STEP 8.Terakhir setting durasi animasinya seperti gambar di bawah ini..
 Simpan dengan cara mengklik file > save for web > nama file > save. Format gambar dalam bentuk gif. Jika Anda simpan dalam bentuk JPEG, maka animasi tulisan tidak aka ada…
Simpan dengan cara mengklik file > save for web > nama file > save. Format gambar dalam bentuk gif. Jika Anda simpan dalam bentuk JPEG, maka animasi tulisan tidak aka ada…Setelah semua selesai hasilnya akan seperti di bawah ini.

Oke juragan ilmunya...
Salam kenal aja ya
By, www.dediponky.com